진짜 아예 모르는 사람들을 흥미를 위한다 포커페이스를 잡고
무엇을 해야할지 뭐가 기초일지 생각을 해봤습니다.
그러니 이전글에서는 VScode 설치 방법에 대해서 알려드렸으니 이제 이걸 어떻게 하는지에 대해 한번 작성 해볼려고합니다.
모르겠다! 아래 블로그 참고해주세요
[기초] 개발 코드 작성을 위한 VSCode(Visual Studio Code) 설치하기
개발 공부를 하기 위해서는 어떤 IDE(에디터)를 사용할지 고민될 거예요 유/무료, 속도, 한글 지원 여부...
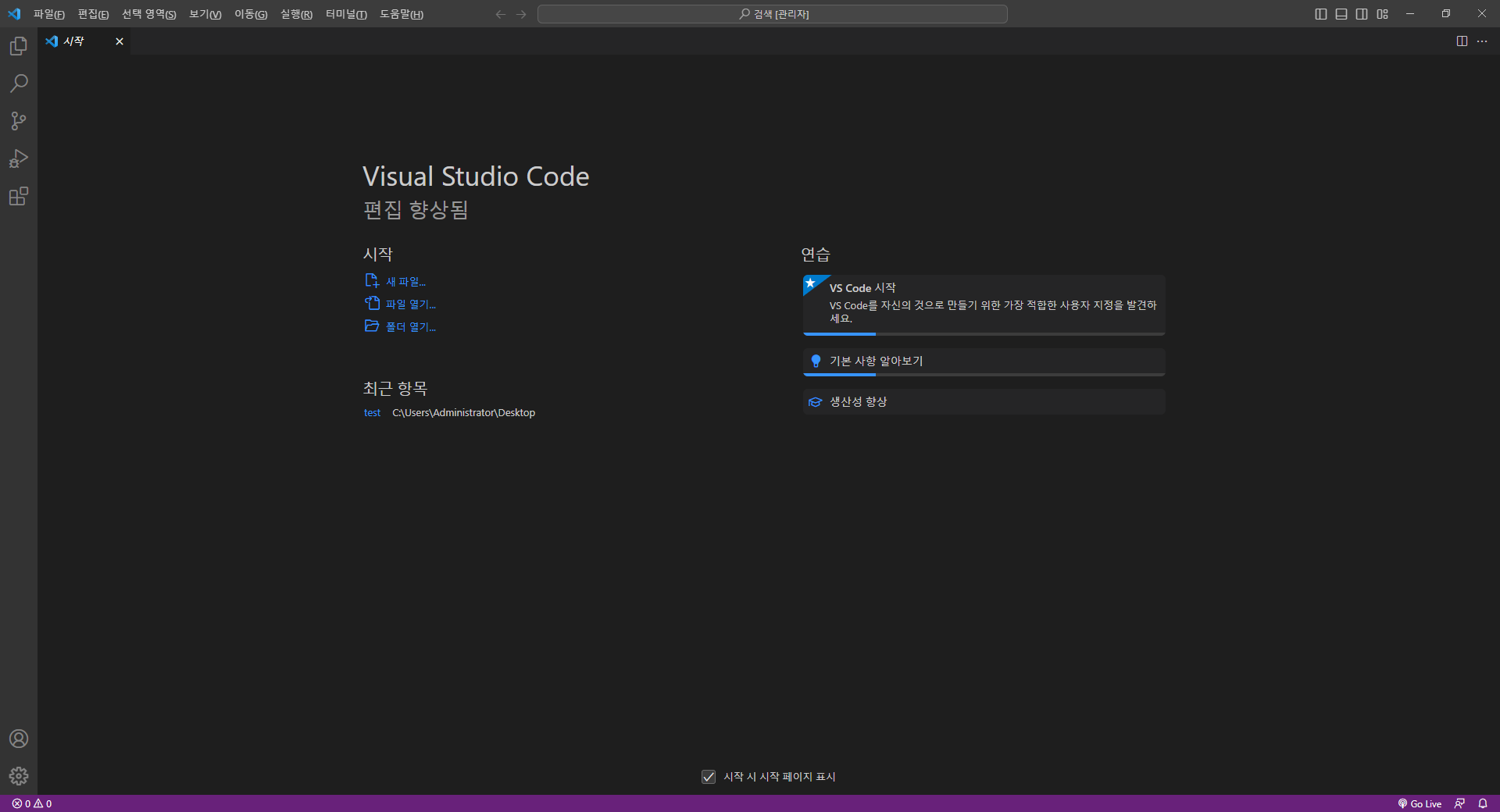
1) Vscode(Visual Studio Code) 실행하기

처음에 딱 좋게 시작 이란게 보인다
닫아주자.

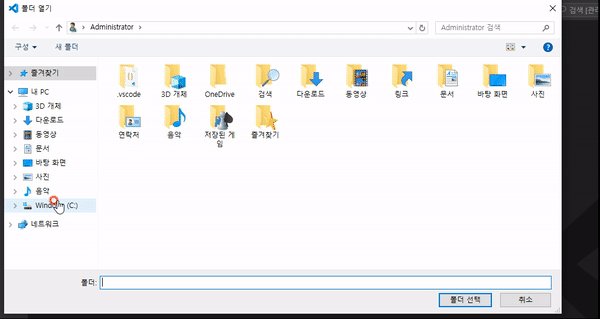
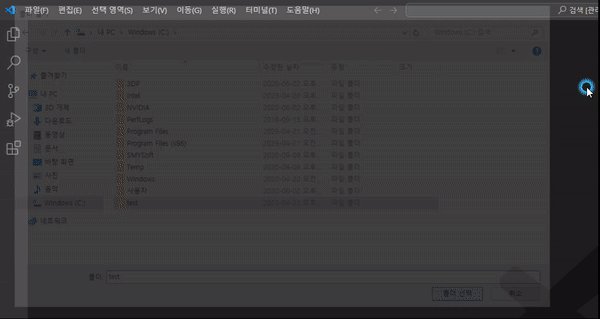
그리고는 폴더를 코딩을 시작할 폴더를 지정해야하기에 자기가 편한대로 한번해보자!
폴더 열기가 편해서 폴더로 열기로 진행할거다

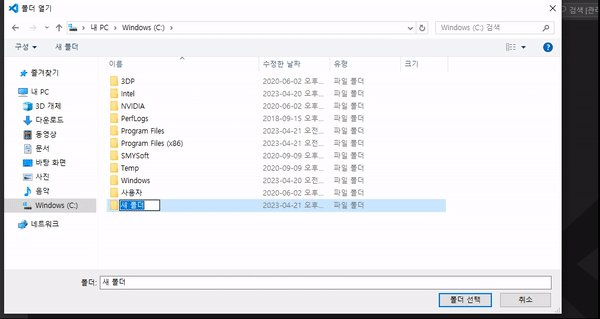
테스트로 할거기에 테스트 폴더로 만들었다.
그런데 꼭 테스트라고할 필요는 없고 이름을 마음대로 저장해서 진행해도된다!

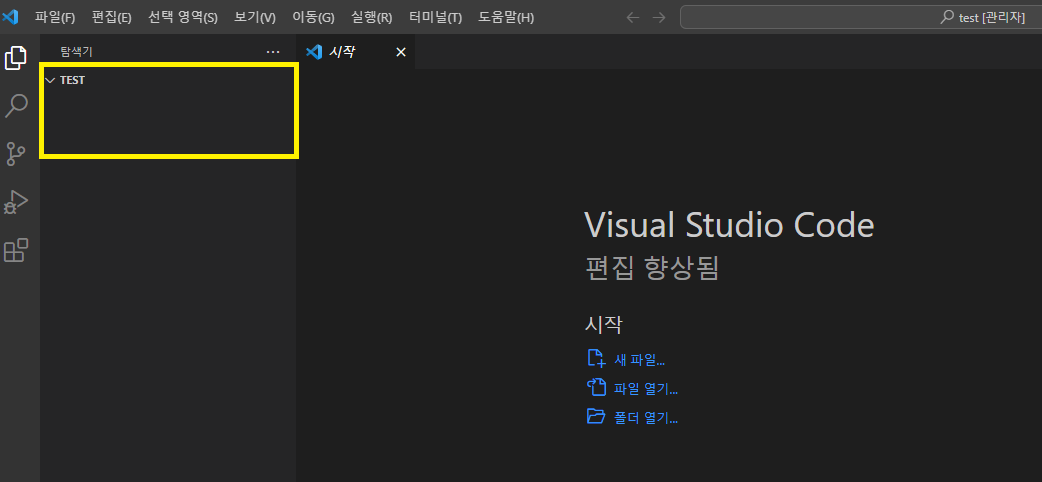
그러면 위에 사진처럼 작성한 폴더명이 작성이 될거다! 훗날을 위하여 영어로 폴더명을 작성하는것이 가장 좋다..
파일 생성을 위해

우클릭 또는

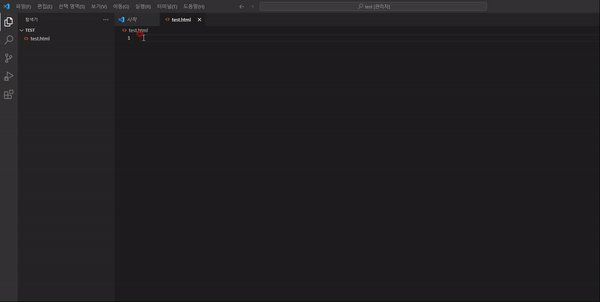
새파일 아이콘을 눌러 test.html을 생성한다.

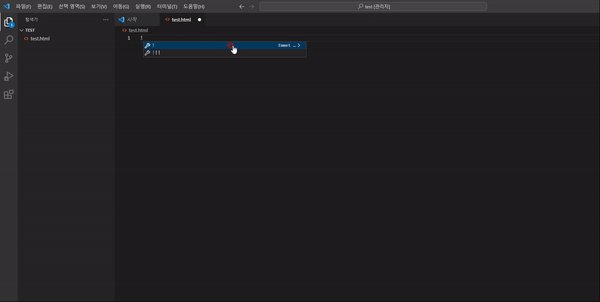
흐릿하게 보이지면
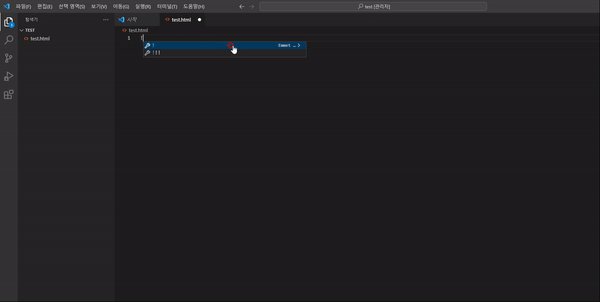
!
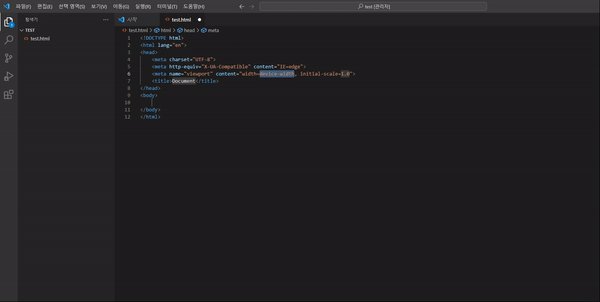
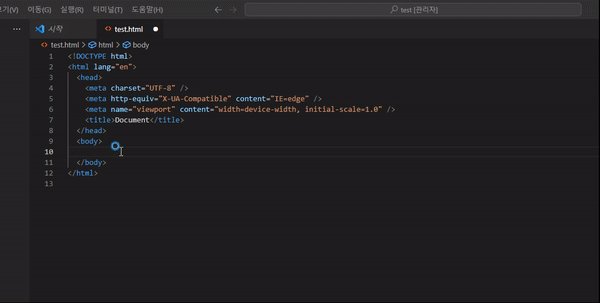
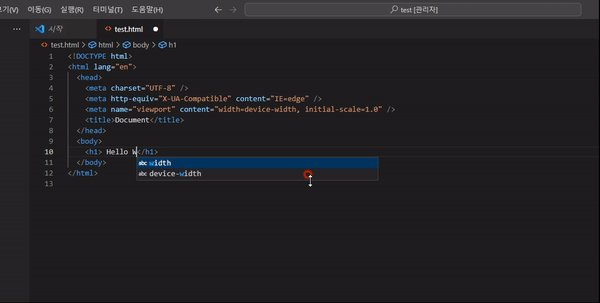
느낌표 하나를 줄안에 치면 아래 자동완성 기능이 생성되어 자동적으로 html을 구동하기 위한 코드들이 작성이 된다
여기까지 작성을 하셨으면 90%가 성공된것이다!
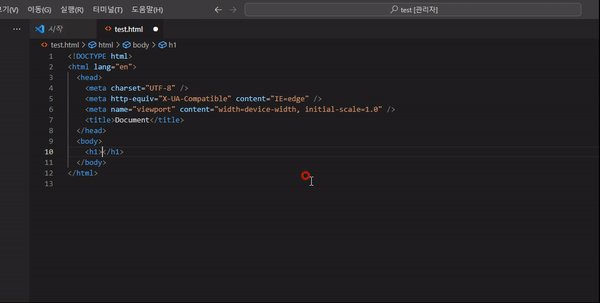
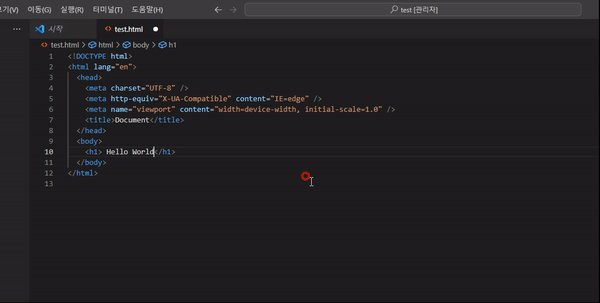
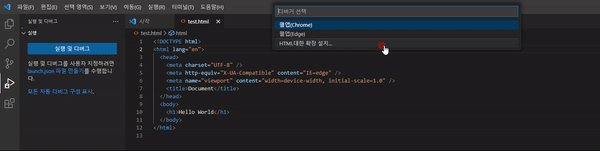
그후에 <h1> 태그를 입력해서 Hello World 키보드로 작성하면된다.


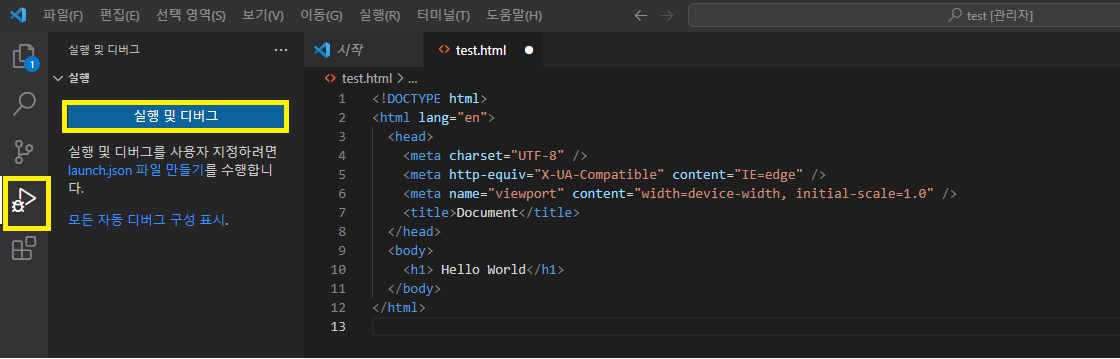
실행 버튼을 찾아 크롬 또는 사용하는 인터넷을 선택하거나
그 후 F5번을 눌러 실행하면 끝

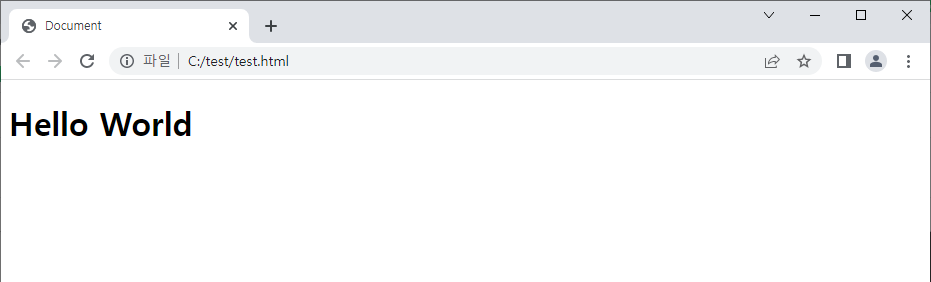
그럼 Hello World가 팝업된다

그럼 헬로우 월드 출력 끝났다!
왜 저런 코드를 쓰는지에 대해서는 다음번에 알아보도록 하자.
모르겠다면 아래 내용을 복사 붙여넣기 해도된다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
<!DOCTYPE html> 은 현재 문서가 HTML5로 작성되어 있음을 알리는 선언문이란 뜻
<html lang="en"> : html이 영문으로 작성한다 등등 기타 코드 해부에 대해서는 다음번에 알아보도록 하자.

'개발 > HTML' 카테고리의 다른 글
| 시맨틱 태그(Sementic Tag)...2 (2) | 2023.09.09 |
|---|---|
| [기초] 개발 코드 작성을 위한 VSCode(Visual Studio Code) 설치하기 (0) | 2023.09.09 |
| CSS 게임으로 익히기 (0) | 2023.06.11 |


