
개발 공부를 하기 위해서는 어떤 IDE(에디터)를 사용할지 고민될 거예요
유/무료, 속도, 한글 지원 여부, 다양한 앱 여부, 바탕화면 색상 변경 가능 여부가 많이 있을 거고
또한, 회사에서 작업을 하기 위해서는 Eclipse, UltraEditor , Atom , Notepad++ 를 쓰는 걸 지양하는 곳도 있습니다.
사용자에게 편리한 앱이 그렇게 많이 있지 않아
지원하는 앱들과 편리한 기능들도 많고, 대부분의 OS 환경을 지원하며 실행이 잘되어
(개인적으로) 대부분 초급자들에게 사용을 권장하는 에디터는 VSC를 추천합니다.
어느 것이든 훌륭합니다
[https://ko.javascript.info/code-editors] 모던 자바스크립트 참고해 주세요..!
코어 자바스크립트 소개 2020년 3월 10일 코드 에디터 개발자는 코드 에디터(code editor)에서 가장 많은 시간을 보냅니다. 코드 에디터는 크게 통합 개발 환경(IDE)과 경량 에디터로 나뉘는데, 많은 개발자가 둘 중 하나를 택해 작업합니다. 통합 개발 환경 통합 개발 환경 (Integrated Development Environment, IDE)은 강력한 에디터입니다. 보통 '프로젝트 전체’를 관장하는 다양한 기능을 제공합니다. 이름에서 알 수 있듯이 IDE는 단순한 에디터가 아닙니다. '개발 환경’을 쾌적하게 해주는 ...
ko.javascript.info
설치 방법에 대해 이제 설명하려고 합니다!
1) VSCode 설치 파일 다운로드
https://code.visualstudio.com 접속!
본인 컴퓨터에 맞는 OS 선택 후 다운로드
(대부분은 자동으로 선택되어 파란색 버튼을 눌러주면 자동적으로 다운로드가 된다)







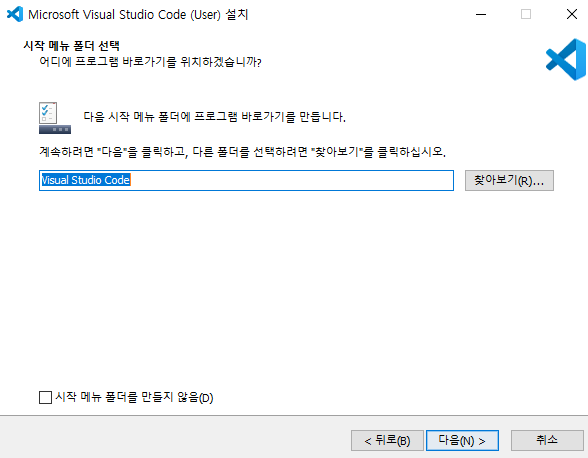
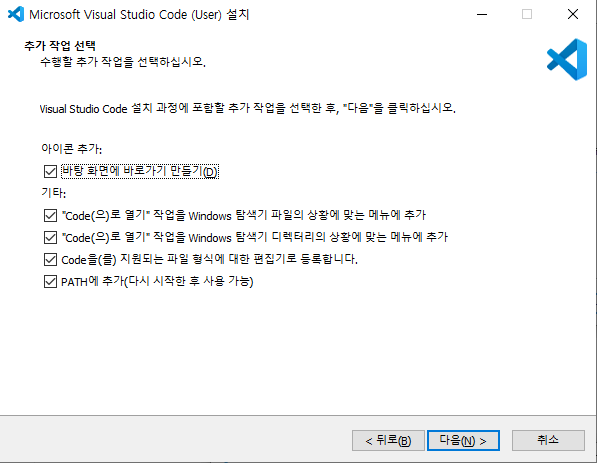
이후 종료 누르면 VSCode가 자동적으로 실행이 된다!
★실행 후 하면 좋은 설정 정말 강력 추천함!!!!!
###한국어 설정
- 왼쪽 하단의 익스텐션 아이콘 클릭 ( 단축키 : Ctrl + shift + X)
- 검색창에 Korean 입력
- 목록 중 Korean Language Pack For... ( 대부분 맨 위에 있음)
- 우축에 Install 클릭 설치 완료 후 Change Language and Restart 누르면 재실행 후 한국어로 변환

이랬던 화면이

한국어로 설정 변경이 됨
### Live Server
현재 작성하고 있는 코드를 실시간으로 보여줌
서버가 필요한 경우 우클릭 live Server로 하면 localhost:5500 서버로 실행되어 자체 서버로 실행 화면 출력 확인 가능함
저장(Ctrl + S || Cmd + S)을 하면 자동적으로 로컬 서버를 통해 수정사항을 잘 보여줌

### Prettier

줄바꿈 등 스타일을 자동적으로 변환해 준다
복잡한 코드를 짜거나 줄바꿈을 하지 않아서 코드가 어디 있는지 모를 때 사용하면 좋은 블로그인이다.
###Git Graph


공유 버튼으로 일반적으로 깃허브 연동하고 사용이 가능하나 있으면 정말 편리하다.
코드의 특정 단락, 라인 등 누가 커밋 했는지 정보를 흐릿하게 노출하며, 마우스 커서 위치를 이동하면 정보가 자세히 나온다
나중에 팀 프로젝트나 개인적으로 언제 어떻게 커밋(저장)을 했는지 확인 가능하기에 있으면 편리하게 확인 가능하다.
필수는 아니지만 있으면 가장 좋은 마켓 플레이스 플러그인 같다.
'개발 > HTML' 카테고리의 다른 글
| 시맨틱 태그(Sementic Tag)...2 (2) | 2023.09.09 |
|---|---|
| [코딩] HTML ...1(Hello World) (0) | 2023.09.09 |
| CSS 게임으로 익히기 (0) | 2023.06.11 |


