반응형

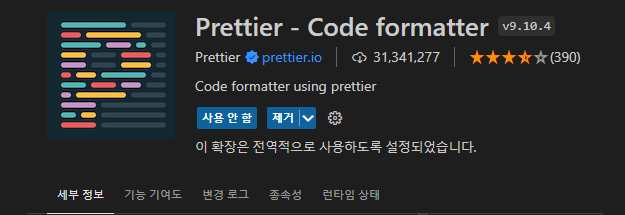
Visual Studio Code를 사용하는 사용자는 알고 있는 확장프로그램!
사용자의 편의를 위해 코드의 줄 간격이나 행을 자동으로 깔끔하게 정리해준다
설정하는 방법은 왼쪽 사이드바에서 에서

해당 버튼을 누르거나 Ctrl+Shift+X 단축기를 눌러 검색창에서 prettier 검색해 제일 위에뜬느걸 선택하고 install 하면된다.

Prettier 가 더블체크로 보이면 정상적으로 작동된다는것이다.
Prettier 이미 적용되고 있는 걸로 표기되나 어느 파일의 라인에서 적용이 안되는 경우에 대해 작성해볼려고한다.
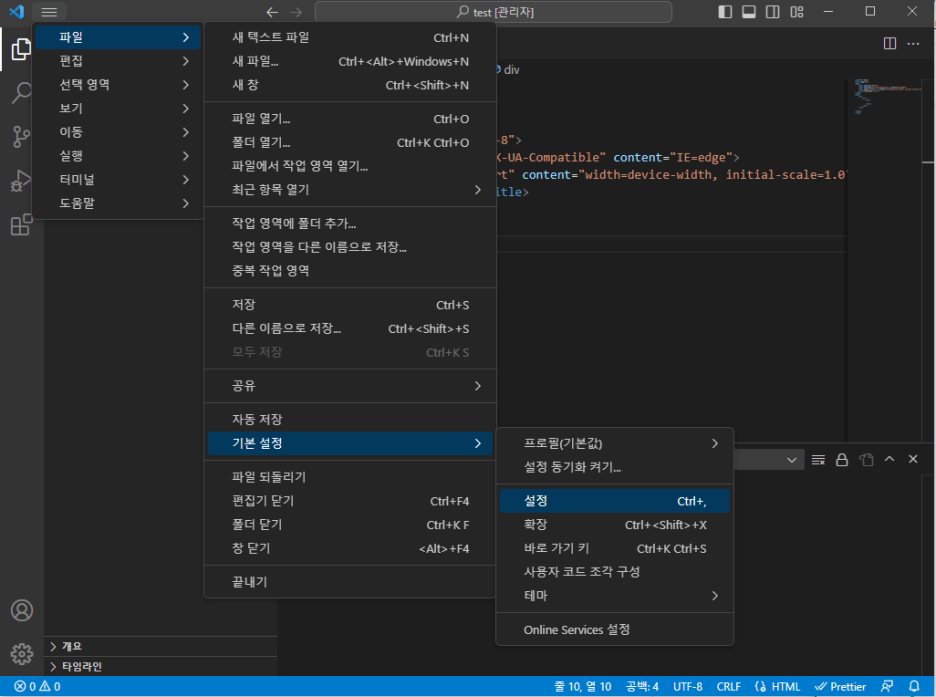
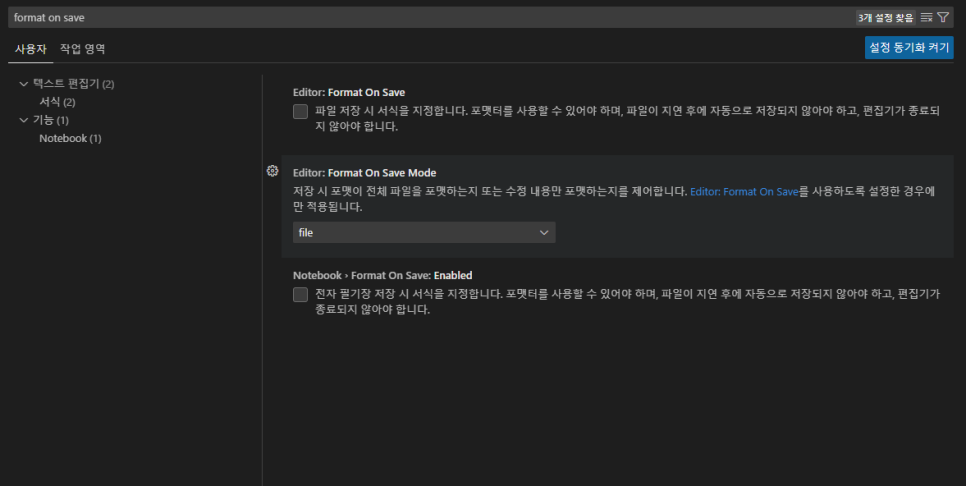
1) 파일 -> 기본설정-> 설정 또는 Ctrl + ,

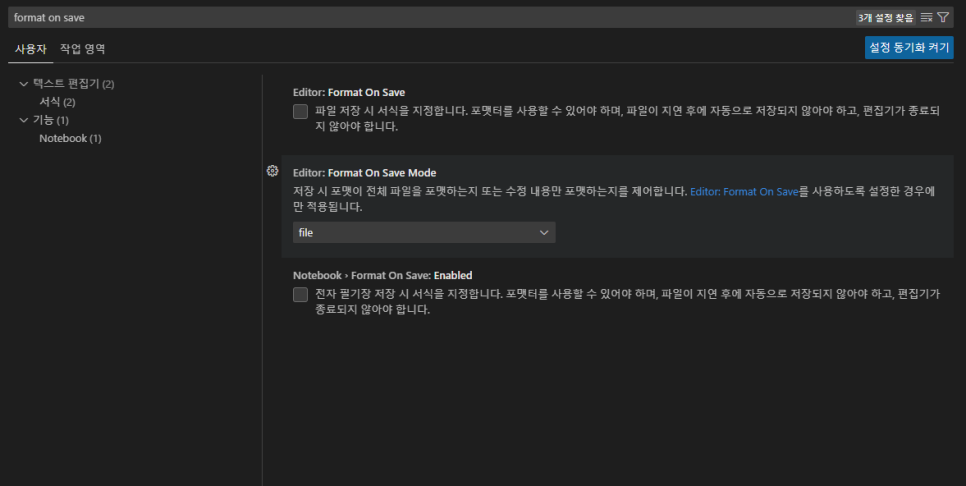
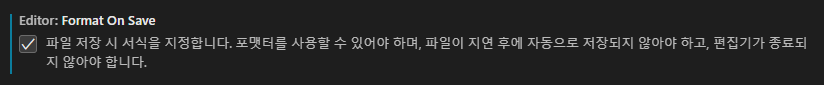
2) Format On Save 에 박스를 체크박스가 설정된지 확인한다.

위 처럼 빈박스면 설정이 적용이 안된다.


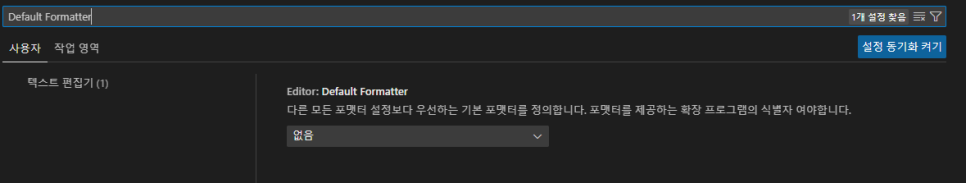
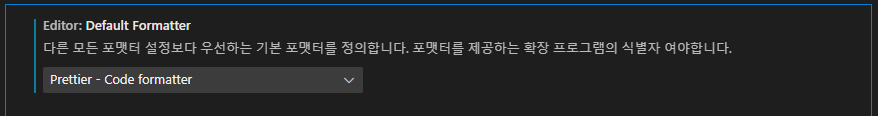
3) Default Formatter 를확인하여서 Prettier로 설정한다


이후에 저장하거나 재실행하고 파일에서 저장을 하면

출력에 누르고 작동되는지 확인가능하다.
많은량의 소스를 긁어오면 적용안될 수 있다
가능한 본인이 직접 만들어서 하는게 좋다
하지만 그누보드css는 적용 잘됨...
php, TypeScript 등 혹시라도 적용 안되면 위에처럼 다시 해보고 재부팅하면 된다
근데 안될수있음......

